When you install WordPress on your website, the default WordPress admin login page looks pretty bare-bones, but it gets the job done — most of the time. If you want to customize your WordPress admin login page and WordPress dashboard to offer more information or make it easier to use, you can do so with just a few clicks and some basic code knowledge. Keep reading to find out how you can tailor your login page to better fit the needs of your users and increase usability as well as security and aesthetics.
Table of Contents
Design your own login page
Many people use WordPress as a CMS (content management system) and not as a simple website platform. If you are one of those people who has installed WordPress on your site, you probably noticed that when you log in it looks more or less like any other website. By modifying your login page, you can create a user experience that is much better than a standard WordPress login page.
People who run websites on WordPress can customize the WordPress login page by applying different designs and effects. Some may go so far as to design a custom login page that utilizes their website’s specific style and color scheme.
Customize the Login Form
WordPress comes with its own built-in login form. To change the appearance of the WordPress login form, either create a plugin or use custom codes in your child theme’s functions.php file. For this tutorial, we will code in the functions.php file of the child theme. To include your custom styles, add the following code to the functions.php file.
<?php
//this function includes your custom CSS to the admin login page
function wpshapere_custom_admin_login_styles() {
<style type=“text/css”>
//add your custom css here
</style>
}
add_action( 'login_enqueue_scripts', 'wpshapere_custom_admin_login_styles' );
You may now customise the design of the WordPress admin login page by adding all of your own CSS between the style tags.
Hide WordPress Logo and add Your Custom Logo
To add a custom logo to the WordPress admin page, include the below CSS between the
<style> tags.
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/custom-login-logo.png );
background-position:center center;
background-repeat:no-repeat !important;
}
</style>
Change the background color
You can use the below code to change the background color of the login page and login form
body.login{
background-color: #311D34
}
.login form {
background-color: #ffffff;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
border:none;
border-bottom: 1px solid #f9f9f9;
padding: 0px 55px 30px;
}
Add Custom Login URL
Next, it’s time to change the default WordPress link to your own domain.
Add the following code to the functions.php after the line ‘login_enqueue_scripts’
function wpshapere_login_logo_link() {
return esc_url( home_url( '/' ) );
}
add_filter( 'login_headerurl', 'wpshapere_login_logo_link' );
Here are some useful CSS selectors for styling WordPress admin login page. These will help with anything from changing background color, element sizes, and borders on boxes.
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}
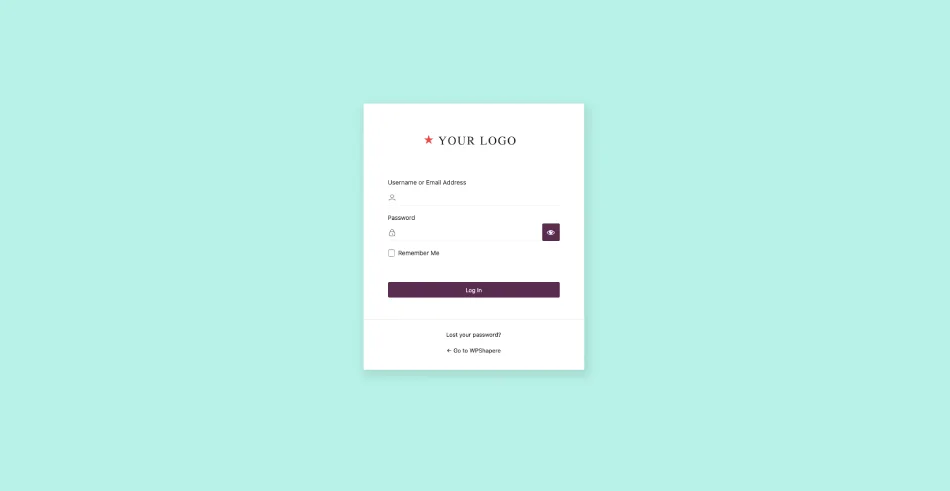
Customized WordPress Admin Login Page With WPShapere
WPShapere makes it easier to customize the WordPress Admin Login page. WPShapere is a premium WordPress plugin to help you create your own customized login page and WordPress dashboard pages. It’s easy to use, looks very professional and it’s highly customizable so you can design the login page exactly how you want it.
You can completely change or replace elements in your login page that you want, such as your own logo or footer text. You can even customize both background color and text color so that users see exactly what you want them to see.
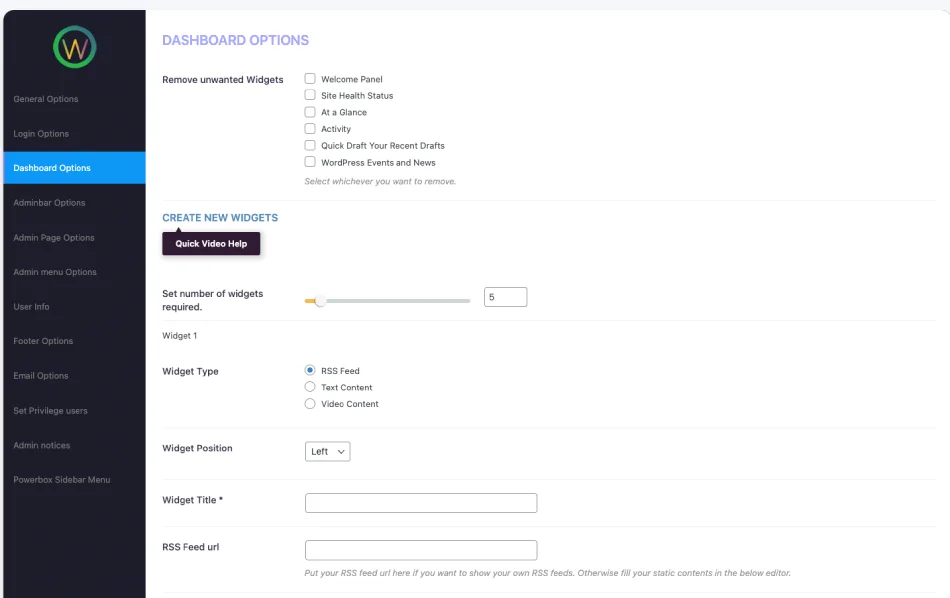
Hide and/or create your Own Dashboard Widgets
The WordPress dashboard comes with default dashboard widgets. However, you may wish to remove or add additional widgets so that users may rapidly access any portion of your site. You can simply customize these widgets with WPShapere in just a few clicks.
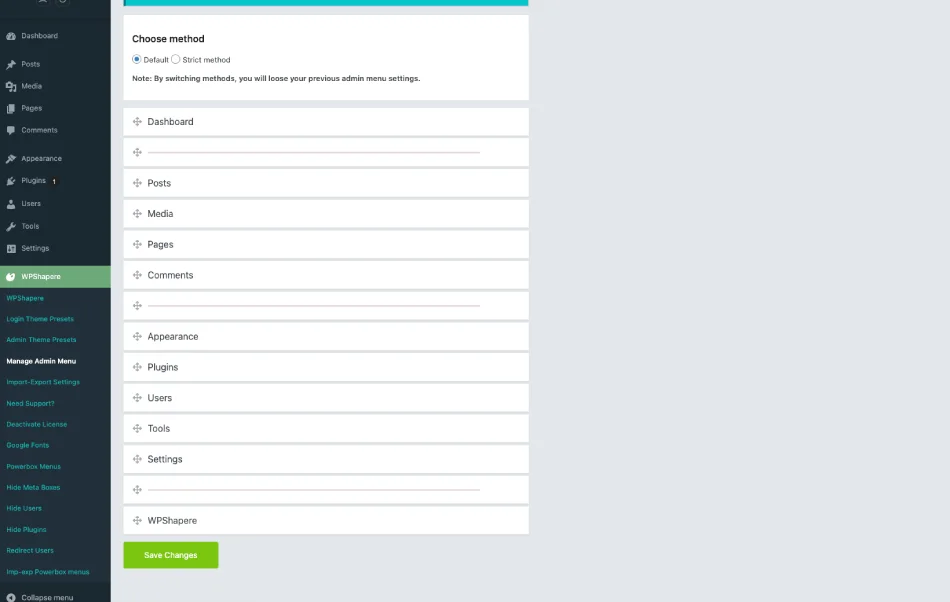
Hide, Sort, Rename and set Custom Icons to Admin Menu
WPShapere is a powerful plugin that lets you hide, sort, rename and set custom icons to admin menu items in few clicks. The plugin also allows you reorder your entire WordPress admin menu in just one click.
Privilege Users, White Label Emails from WordPress, disable update emails and many more capabilities are included in the WPShapere WordPress admin theme.
Pricing
All of these benefits are available for a one-time fee of $27 with lifetime updates. If you want to try before you buy, WPShapere Lite is available for free of cost.
All of these advantages are available for a one-time fee of $27 with lifetime updates. If you want to try before you buy, WPShapere Lite is available for free.
Conclusion
Modifying your WordPress admin login page can help you establish a stronger relationship with your customers and better communicate your brand values. With just some CSS, they were able to create an experience that’s unique and memorable.
You May also Read
How to Disable WordPress Auto Update email notifications Without using Plugin
How to Embed Video in WordPress Blog in less than 10 minutes to increase engagement
WPShapere Lite WordPress admin theme released on WordPress.org