A website contact form is one of the crucial sales funnels and it is the best tool for your visitors to contact you directly. It will be very helpful to your visitors who need details about your product or service. There are many website form solutions available in the market. Some forms have abundant functionalities and the pricing would be equal to that. This is creating a complex for website owners on the selection.
Web3Forms is a solution to this confusion with a very minimal installation procedure that you can complete in one minute. Moreover, it is available for no cost. Yes! You heard it right! It is a plug and play system where you have to copy the snippet of code in the page where you want the contact form. Now let us see the setup procedures. No matter your website is static or powered by a powerful CMS like WordPress. you can integrate web3forms to all types of websites.
Table of Contents
Go to Web3Forms
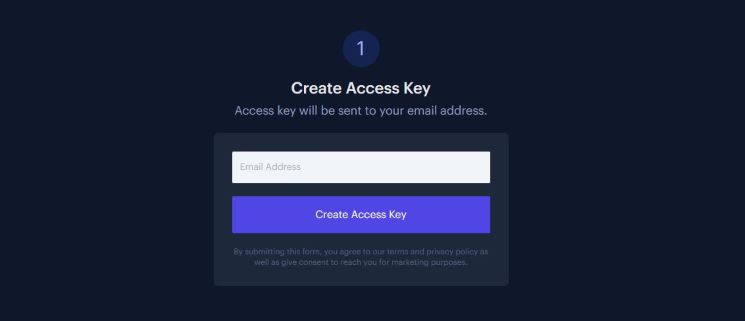
Create your Access Key
Enter your mail address, web3forms will send you a unique access key. This access key will serve as your identification code within web3forms.
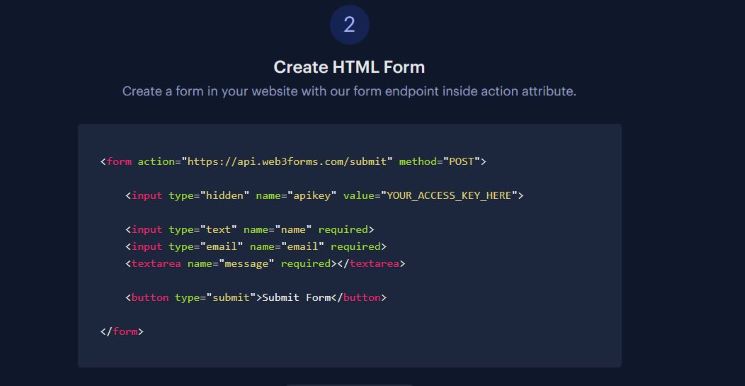
Create the HTML Contact Form
Scroll down and you will find a “Create HTML Form” section. Copy the sample website contact form below or create your own HTML form markup and add your unique access key that you have received from web3forms and set the action attribute to be submitted to “https://api.web3forms.com/submit”
Sample code for quick reference
<form action="https://api.web3forms.com/submit" method="POST">
<input type="hidden" name="apikey" value="YOUR_ACCESS_KEY_HERE">
<input type="text" name="name" required>
<input type="email" name="email" required>
<textarea name="message" required></textarea>
<button type="submit">Submit Form</button>
</form>
Once a visitor of your website fill out the form and click the submit button, the page will reload which indicates the task is completed.
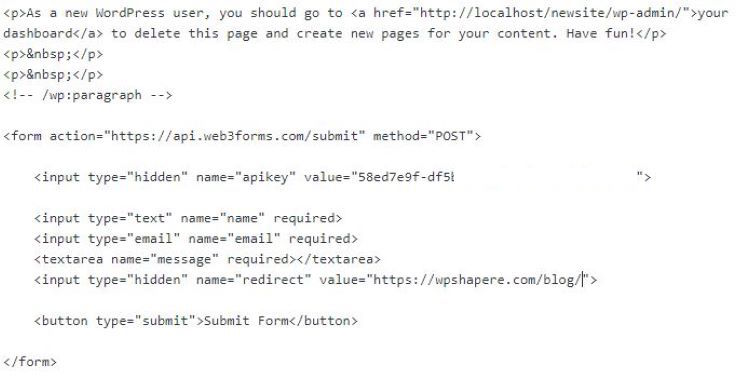
If you want to redirect your customers to a particular page like thanks page or a coupon page then you have to give the URL of the particular page in the form like below code snippet.
<input type="hidden" name="redirect" value="https://www.wpshapere.com" />
Insert the form in your static website page or on your WordPress page where you want to place the form.
Save the changes and reload the page.
A fully functional website form is now available in the page. Simple right? Why not you try the same on your website. Web3forms also have a list of following amazing features.
No complex Mechanism
You do not need to register an account with web3forms. They get your email id to generate a unique access key and send out form responses. Integrating a high functionality form into your website will be a huge task. A small error in the form integration process could cause a negative impact on the overall functionality in the website.
Secure and Consistency
Web3forms respects your privacy and they do not share or sell any of your data to any third parties. The API of web3forms powered by the AWS that ensures the uptime and functionality of your website form is guaranteed.
Highly Customizable Website Form
This website form comes with raw functionality. You can add any type of fields into your form. The form can be easily fit into your website’s existing design. All the required steps for customizing the form is clearly mentioned in the documentation.
Conclusion
Websites should be helpful to its owners to generate more business leads. Website form is one of the best ways to do that. Web3forms have integrated with spam protection techniques like Honeypot method and Google reCaptcha. In addition, you get all this for no cost. Hope this article would be a good resource for you.
Stay tuned for more interesting articles! 26 Most loved Free PSD web templates for Startups